Presentation and Graphics
Presentation and Graphics
This week’s checkpoint was for finally targeting the artistic and visual communicative elements of this game's production. Graphics were implemented in three ways, the first being a static sprite to further communicate the level setting, the second are static images that change orientation depending on the left or right direction of its movement, last are movement animations for the main player character and its portal.
It was difficult to find premade sprites that fit my purposes, so all sprites that have been implemented within this devlog were designed using Piskel . Piskel is a simple sprite animation creation site that allows easy development of sprites that can be exported as an Unity compatible sprite sheet. Although some of my sprites could have been accessed elsewhere, creating all the sprites personally made it easy to create consistency in colours and style.
The main goal when designing the sprites was to enhance the visual communication within the game. Previously with the simple circle and box sprites it was not visually clear what kind of alien the player character is or what direction enemies are currently heading. Although, styling choices in this are limited still as the sprites are made using a shaky old mouse. The goal for the sprite style is for it to be clear and consistent, luckily this game takes place within a military setting so the rough sprites don’t distract from the intention of the game.
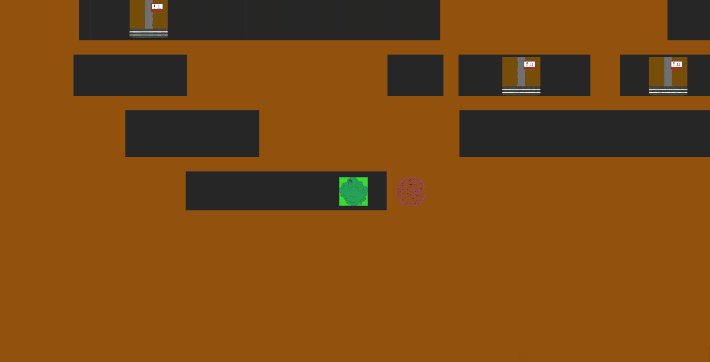
The easiest graphic to implement is for the moving boxes. The goal for focusing on this objects sprite was to help show that those levels are taking place within some sort of storage facility as they are drawn as a fragile, taped down, cardboard box being transported on a hover device. This sprite is effective but very simple, improvements on this in the future could possibly be a trailing particle effect to help give the effect of movement. Another option would be that once the box object hits the end of a lerp the box sprite changes so that it appears the hover device dropped the previous box before picking up a new one to move, making the obstacle appear more intentional in its existence. Although simple, for the goal of this week the statics sprite functions as needed. The boxes sprite sheet as well as a gif of it in movement can be seen below.

Box Sprite

Box Animation
Only slightly more advanced than the box is the graphics for the scientist. Two sprite sheets were made for the scientist, one for their lab coat and another for their head. These sprite sheets are both left and right facing versions of the same image. To signify direction the lab coat has a seam and some buttons on the front and the head has glasses on the front of their face. The changing between left and right sprites is done within their movement code by having statements that check if the current x position is higher or lower than it was during the previous frame update, when the current x is higher the sprites are changed to right facing, but if it is lower than they are changed to left. The created sprite sheets as well is a gif of them working can be seen below.

Scientist Head Sprite Sheet

Scientist Labcoat Sprite Sheet

Scientist Animation
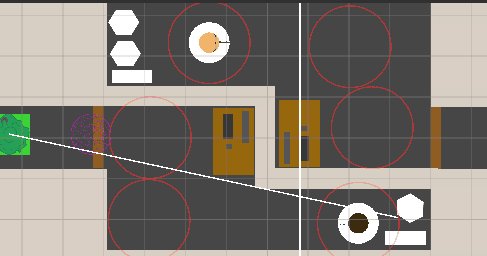
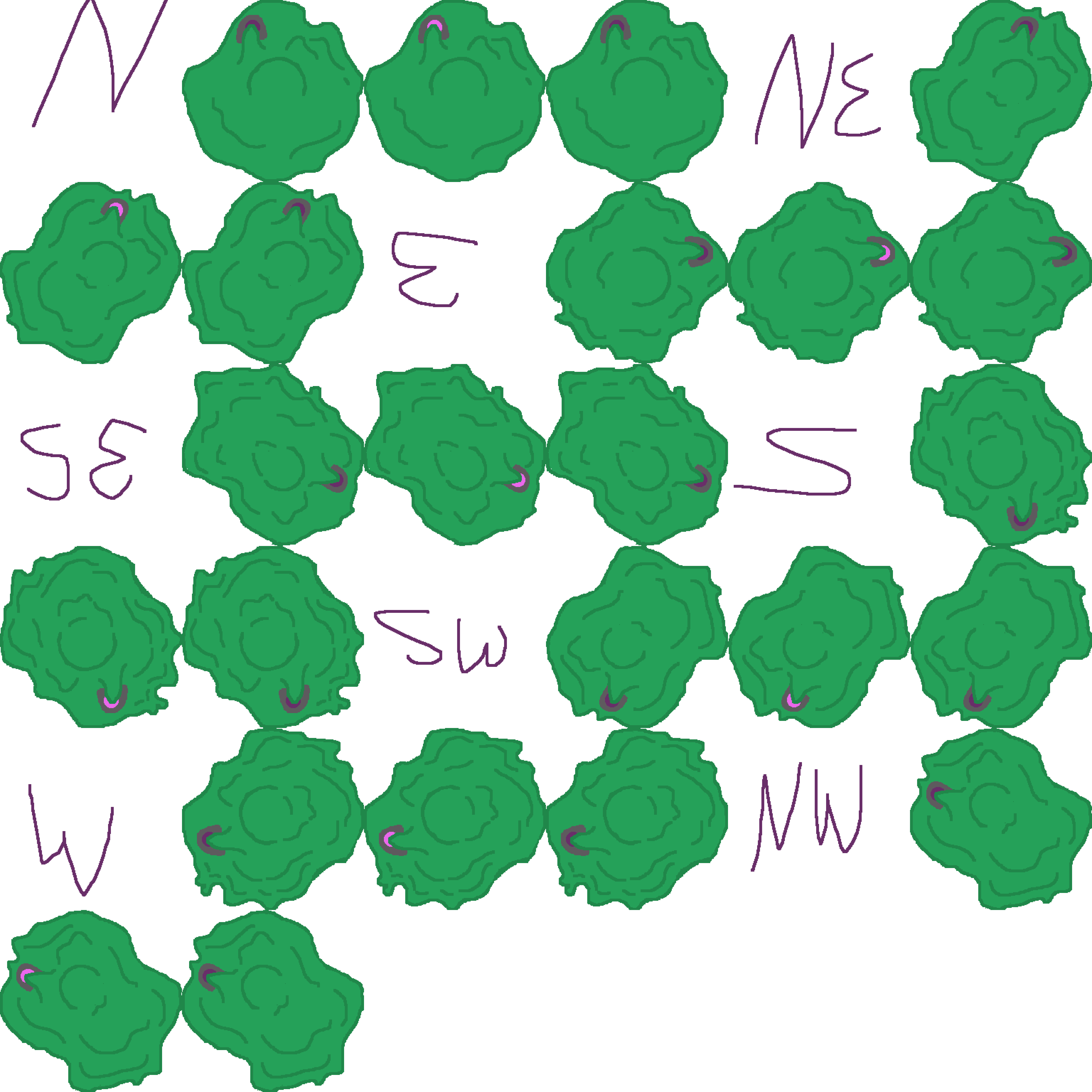
The most complicated implementation of this week was the player characters animations. The goal for the player was to have eightway animations for when the character walks, shoots, or is idle, as well as a constant moving portal animation. Creation of the spreadsheets for this took up a large amount of time as four sprites had to be drawn up per walking direction, as well as three for shooting and one for each idle animation. The idle animation is the simplest as it is just a single sprite from each direction of the walking sprites. The shooting was also not so bad as it was just the idle sprites repeated three times with the center one having a highlighted shoot button on the portal device. Implementation of the sprite sheets was done through 2D simple directional blend trees that connect the animations to parameters that are affected by code within the eight way directional movement code and the shooting code. The walking and idle animations work as intended but for unresolved reasons the shooting animation is not functional. As for the portal it has its own animation controller that runs a simple portal animation on Loop. All sprite sheets and animations for the player character can be seen in the images and gifs below.

Character Walking Sprite Sheet

Character Shooting Sprite Sheet

Portal Animation Sprite Sheet
Refrences
www.piskelapp.com. (n.d.). Piskel -. [online] Available at: https://www.piskelapp.com/p/create/sprite [Accessed 19 May 2024].
Files
Jail Jump
Help an alien escape a secret government facility
| Status | Released |
| Author | d.darius.s |
More posts
- Testing Updates/Future PossibilitiesMay 31, 2024
- Documentation + User GuideMay 31, 2024
- UI/PolishMay 26, 2024
- Game TestingMay 24, 2024
- Enemies / Interaction / PuzzlesMay 12, 2024
- Player MovementMay 06, 2024
- Basic Level BlockingMay 05, 2024
- Assignment 2 - Game ConceptApr 23, 2024
Leave a comment
Log in with itch.io to leave a comment.