UI/Polish
UI/Polish
Available time to work on this assignment before the due date is running short, so now the focus is to clean up the product and make it presentable. A big help in this was this week's testing session which highlighted all bugs within the game and helped gather ideas for expanding the gameplay.
All work done this week can be seen in the new itch.io build.
Testing
The impression others gave about my game was that it was simple but endearing. It seems the basics are pretty well laid down for this game as most of the feedback was asking for more in terms of complexity and replayability. I did not implement any additional complexities to the gameplay this week but I did revise the scientist sprite animation as one of my testers voiced that he would have preferred if the scientist had the capacity to rotate accurately towards where they are walking, so scientist movement code was modified so that instead of changing between a left and right sprite, the look direction is calculated using the current destinations direction so the character can be lerp rotated to look towards it. An example of this new directional animation code can be seen below.

Bugs brought to my attention through testing were the ability to wall break, issues with the scientist pathing and collider sensitivity. The wall breaking issue made it so the user could teleport within a wall, a quick resolution could be made by changing one of the collision methods on the portal object so that it would check the colliders trigger on trigger stay as opposed to enter so that it cannot be overwritten by the on trigger exit. The second issue with scientist pathing has not been resolved, it is unclear why the same code functions fully within unity but not within that webGL Level 3. Pathing is implemented in the exact theme way in both levels three and four, and the scientist characters have even been replaced multiple times in attempts to resolve the issue. This bug is game breaking and needs to be resolved as soon as possible. Another issue that kept being mentioned was the collider portal being too sensitive and not allowing a player to move into a room if the portal was so much as brushing a wall, this was another easily fixed problem by changing the portal collider is from circle to a box that only inhabits the inside area of the circle so that the outer curves would not be affected by collisions. Thanks to the in-depth testing conducted by my classmates my game runs the much higher stability.
User Interface
This week's focus implementation is a user interface. The user interface involve scenes and objects that connect the levels and give the user information. Scenes created this week were the open screen, controls and level select. Object added within the pre-existing levels are and of level panels and exit to menu buttons. The goal for this is to enhance player comprehension and play quality.
All art for this was developed by myself mostly using www.piskelapp.com (n.d.). But the font used,Octin Stencil Font, was created by Raymond Larabie (n.d.) and uploaded onto 1001 fonts.

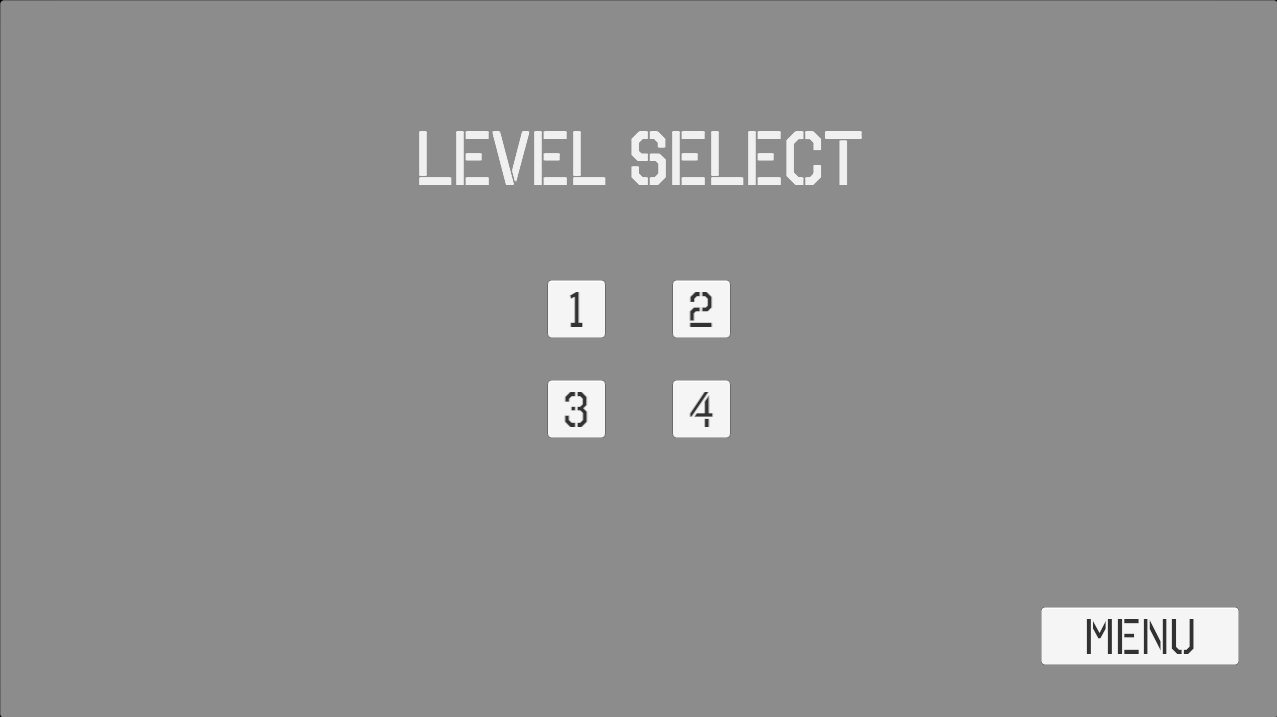
The most basic scene for this game is the level select. This game only has four levels so far and the goal is to just have them laid out simply and clearly. Level buttons are simple boxes with the level number written on top in the games consistent font. Above the levels is a title just expressing what screen the player is on. Just as with most scenes a to menu button is in the bottom corner.

Level Select
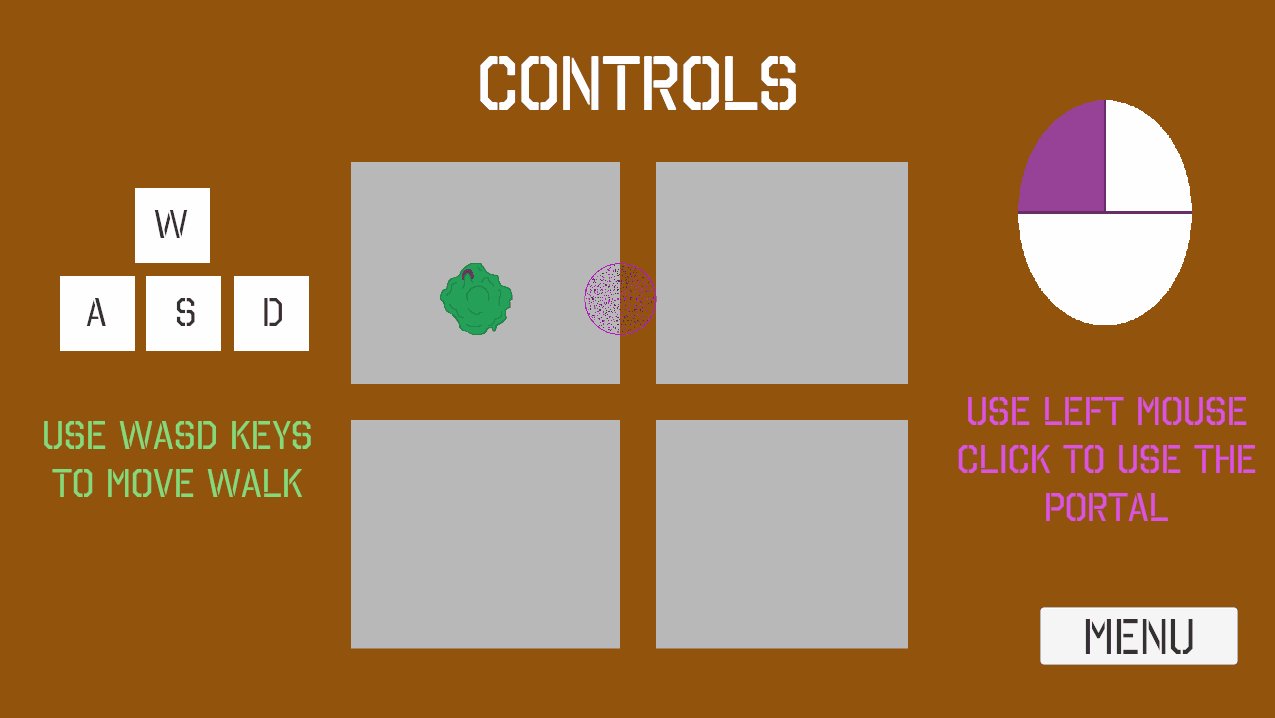
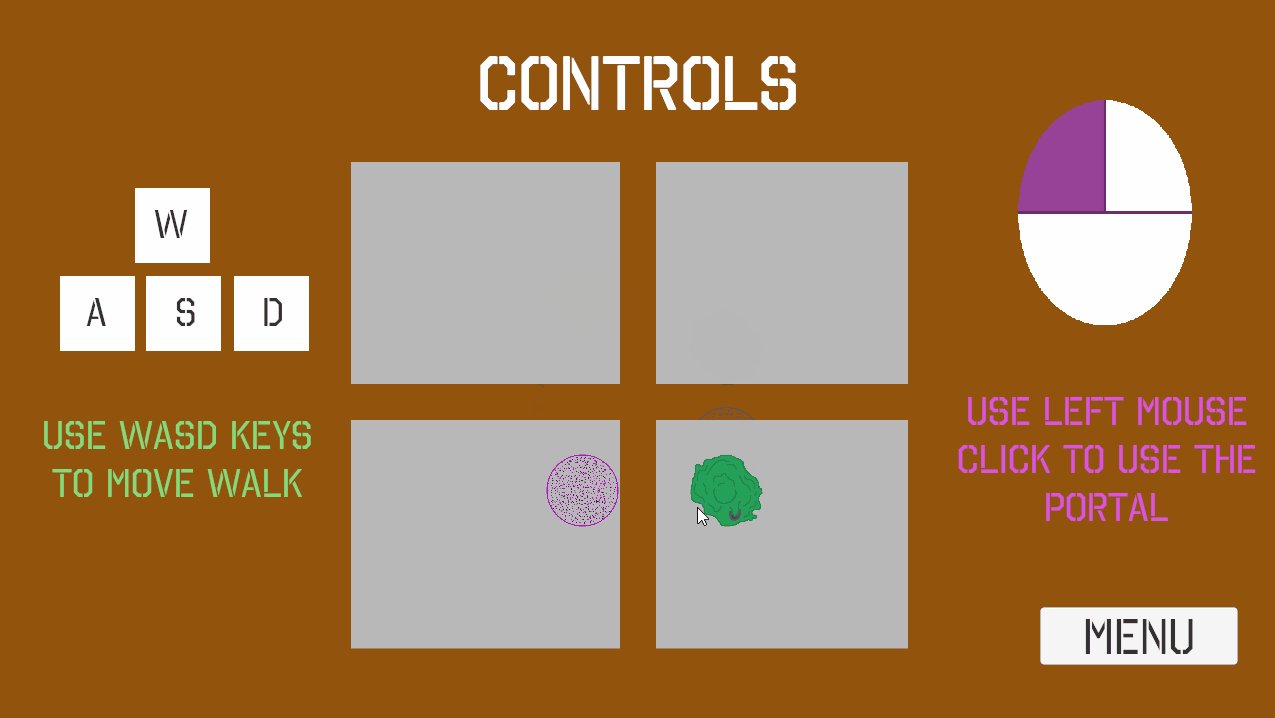
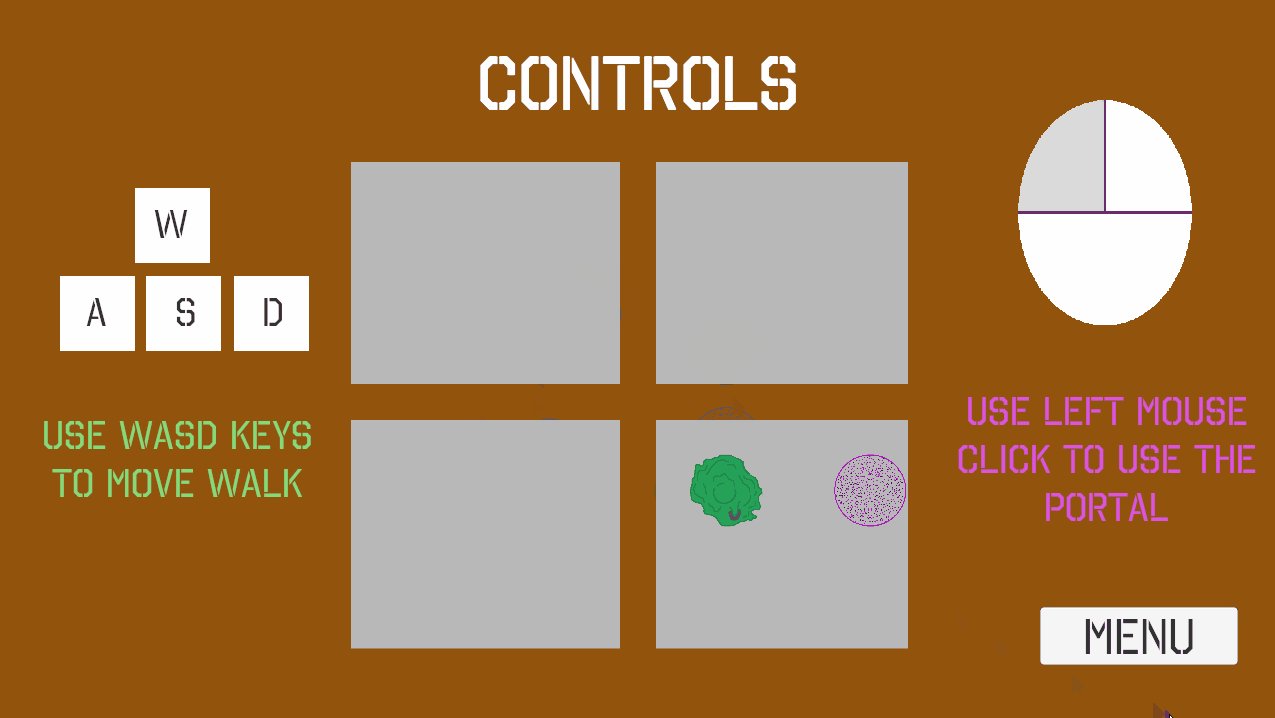
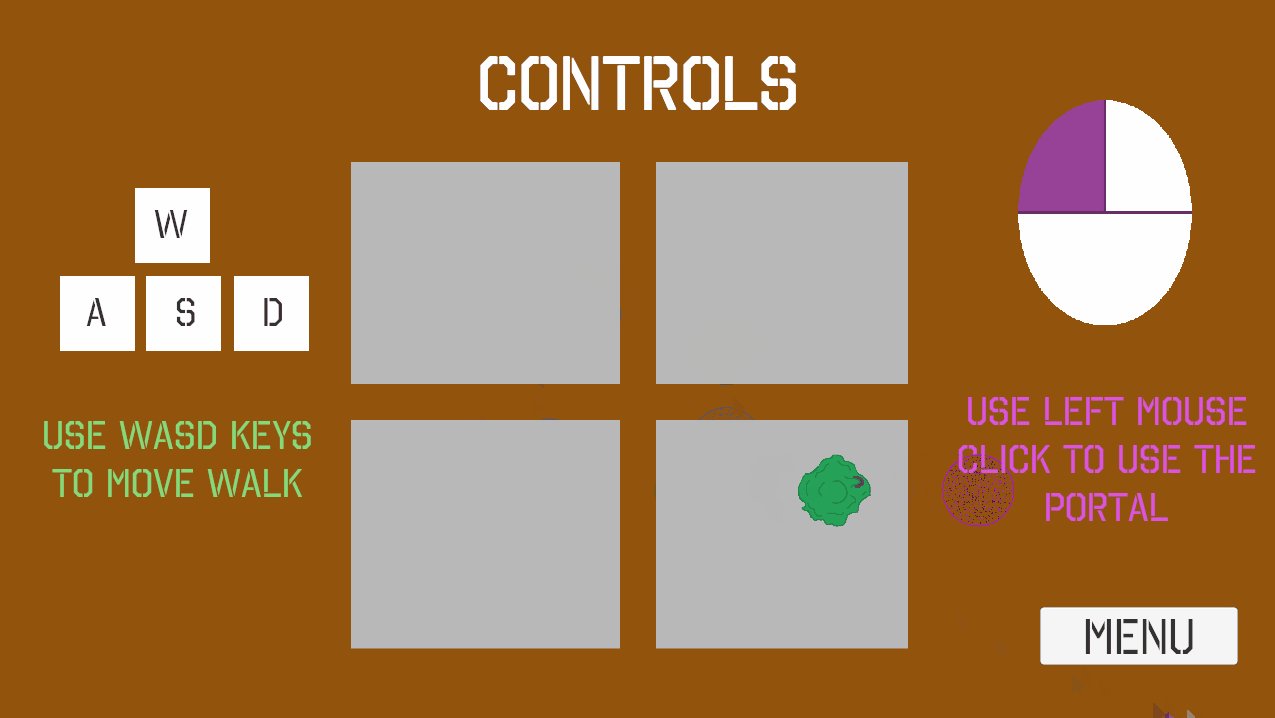
The controls scene is designed so that the player can test the movement controls within the scene. This is set up by having UI explanations of the controls to the left and right of four rooms in the centre that has the player character. The explanations are written but also have images portraying the controls above the text to give a visual representation, the mouse is even animated to highlight clicking the left mouse. Apart from that the scene is simply titled Controls and has a menu button in the bottom right.

Controls Scene
By far the most complicated UI scene was the open. The user interface elements like the buttons and title were easy, but I wanted to add some interest by having the main character running and jumping between portals to help with storytelling and aesthetics. The code for having the character move between the portals took longer than expected as directions can be confusing. But in the end an open move code was completed for the opening character that determines the closest portal to their current position and sets that as the direction of its velocity, once it reaches the location of the portal the character is transformed to the position of a random portal where it starts the cycle again walking towards the portal that is now closest to it. This creates a visual context of the character searching through portals so new players understand that as a key concept on arrival.
 Open Screen
Open Screen
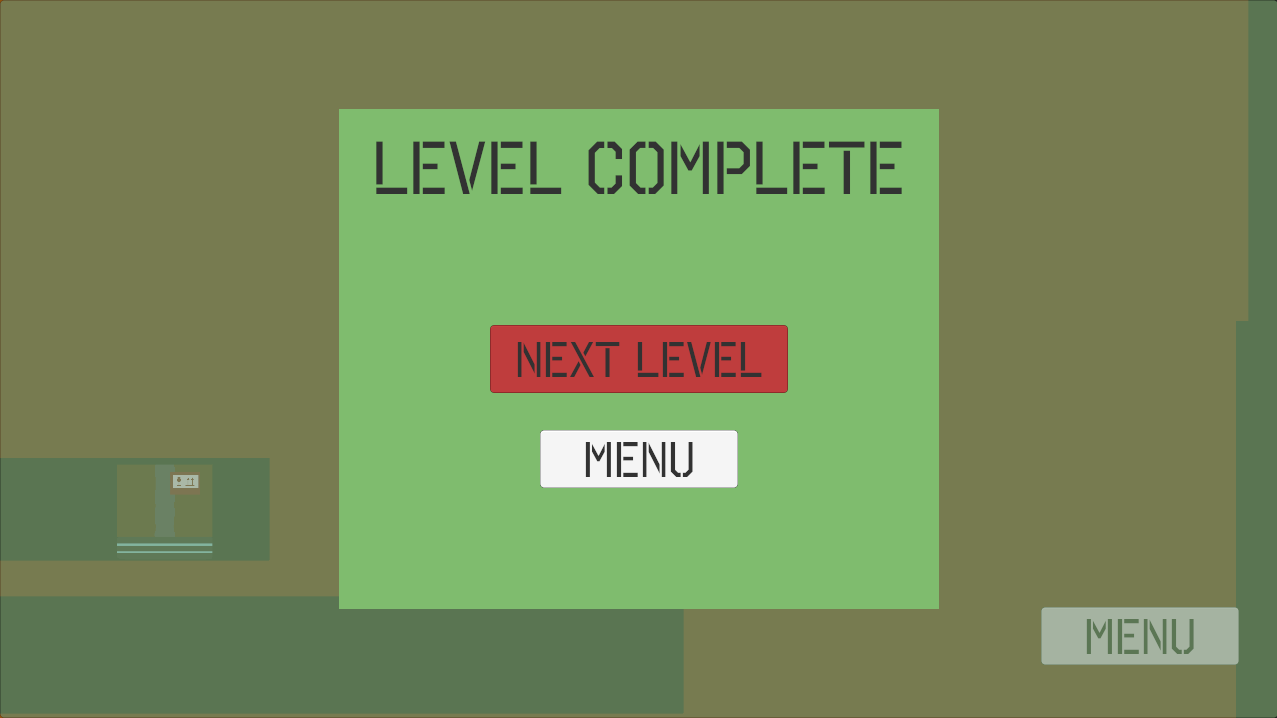
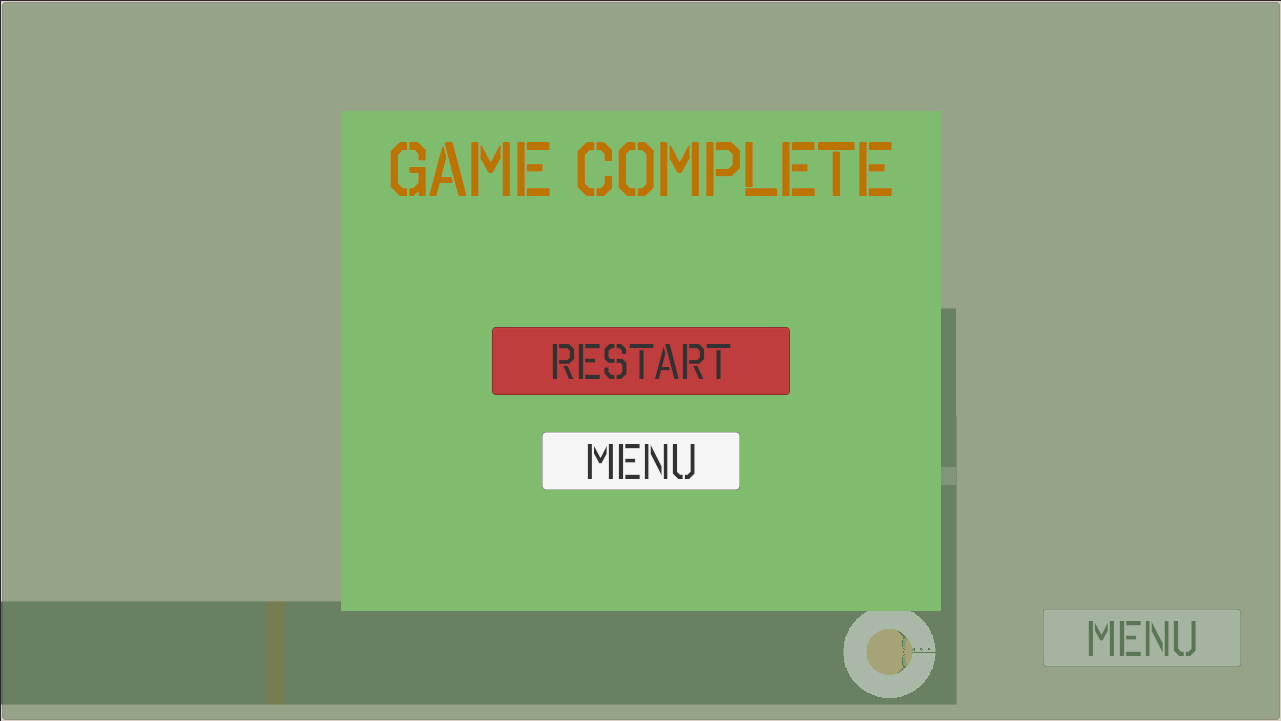
Some UI elements are also added within the level scenes. These elements include menu buttons on the bottom right corner of every level and end of level screens. The end of level screens are UI canvases that have a level complete title above two buttons that allow players to move to the next level or return back to the main menu. An end of game panel was also created but it is just a simple variation on the end level panel. The panels were made to be simple but consistent in colour and style with the rest of the game.

Level End Screen

Game End Screen
Refrences
Larabie, R. (n.d.). Octin Stencil Font · 1001 Fonts. [online] 1001 Fonts. Available at: https://www.1001fonts.com/octin-stencil-free-font.html [Accessed 26 May 2024].
www.piskelapp.com. (n.d.). Piskel -. [online] Available at: https://www.piskelapp.com/p/create/sprite [Accessed 19 May 2024].
Files
Jail Jump
Help an alien escape a secret government facility
| Status | Released |
| Author | d.darius.s |
More posts
- Testing Updates/Future PossibilitiesMay 31, 2024
- Documentation + User GuideMay 31, 2024
- Game TestingMay 24, 2024
- Presentation and GraphicsMay 19, 2024
- Enemies / Interaction / PuzzlesMay 12, 2024
- Player MovementMay 06, 2024
- Basic Level BlockingMay 05, 2024
- Assignment 2 - Game ConceptApr 23, 2024
Leave a comment
Log in with itch.io to leave a comment.